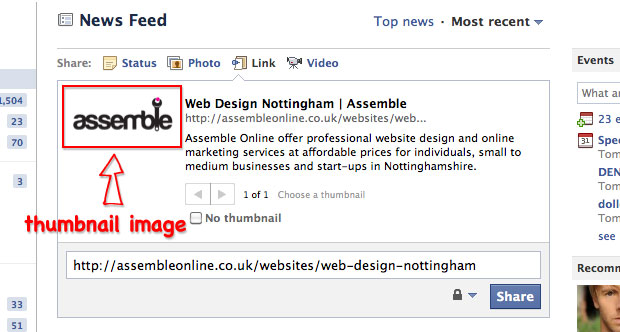
When you post links on facebook a little thumbnail image will normally appear to the left hand side when it pulls back all of the information from the website. Sometimes, it’s pretty annoying because it will pick up a few random images from the web page and they aren’t always relevant to the link you are posting – often they are for different items or ads etc.
This is an example from the Assemble Online website

How to control the thumbnail image on Facebook Links
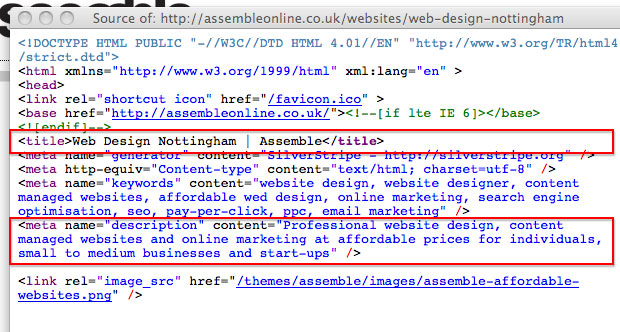
It’s pretty simple, you just have to pick/create a graphic and then add one line of code to your website. In the
section of the code you need to insert an additional metatag which specifies the image to use. This is an example from http://areyoudisconnected.co.uk:<link rel="image_src" href="http://areyoudisconnected.co.uk/graphics/disconnected_logo.jpg" />
When you add the code to your site you will need to amend the image name and path to where your image is located.
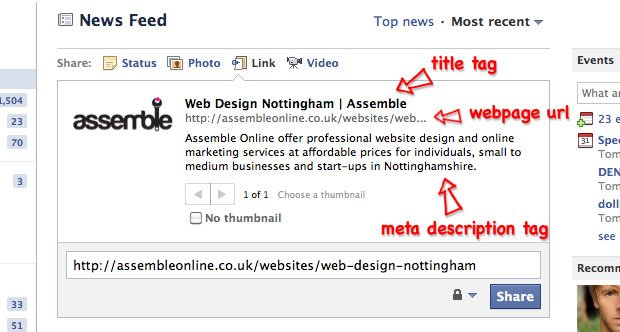
What other information does facebook show when you post links?

The link section also pulls in some additional information from the link you are posting. Sometimes this might be confusing as it doesn’t always match the content from the page you have looked at. This information is taken from the
section of the page:The other information is the title tag, meta description and also the url of the page.

Extra Advice
For sites which have a really large logo it is worth creating a smaller 100px wide version to make sure that it’s displayed correctly as facebook will resize the image down.
If you have posted links up in the past, facebook may have cached the thumbnail images from the previous occasion. If you add the code to your site and it doesn’t work correctly you should try uploading a different link or page. If you are posting a link to your homepage, add on the filename of the page, eg index.php, index.html or index.asp etc – whichever your site uses. From experience it seems like Facebook cache the images for around a week.